概要
Kotin Playground に、プログラムコードを記載するとオンラインで実行できます。
WordPress で記載する際に、Kotlin Playground での実行を埋め込むことができるプラグインが公開されています。
最近の WordPress のブロックエディタになったあとにどうやって動かすかについて、日本語の情報もほとんど見つからなかったので、試してみた結果を記載しておきます。
Kotlin Playground WordPress Plugin
Kotlin Playground WordPress Plugin は、以下で公開されています。
https://github.com/Kotlin/kotlin-playground-wp-plugin
紹介されている jetbrains 社のブログは以下です。
https://blog.jetbrains.com/kotlin/2018/04/embedding-kotlin-playground/
Kotlin Playground WordPress Plugin 追加方法
WordPress のプラグインから検索しても出てきませんので、手動でプラグインを追加する必要があります。
- 配布サイトからダウンロードします。
https://github.com/Kotlin/kotlin-playground-wp-plugin
ページ中ほど、[Download latest release.] のリンクからダウンロードします。
- ダウンロードした kotlin-playground-wp-plugin.zip を WordPress に追加します。
- 追加出来たら、[有効化] をクリックします。
利用方法
配布サイトに記載されている通り、Playground で実行したコードを
で囲むだけです。ただし、Kotlin Playground WordPress Plugin は、WordPress5.0 より前にリリースされており、いわゆるクラシックエディアでの利用が想定されていたようで、最近のブロックエディタで利用する場合は、少し工夫が必要です。
ブロックエディタ (Gutenberg) での利用方法
ブロックエディタでの文章を編集に、単に
で Kotlin のコードを囲んでもうまく動作しませんでした。これは 段落替えや改行のための HTML タグが自動的挿入されてしまうためでした。そこで、ブロックエディタで使う場合は [カスタム HTML] のブロックを利用します。
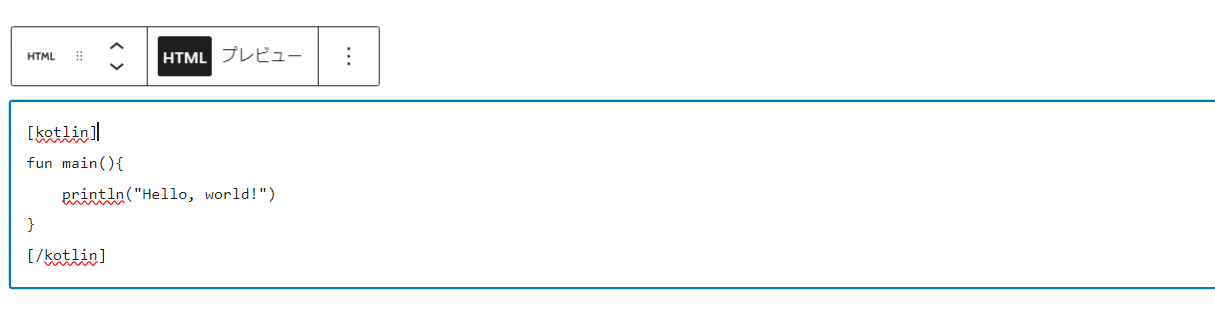
編集画面の左上の [+] をクリックし、[カスタム HTML] のブロックをクリックします。
その中で、kotlin のコードを記載し、以下のように
で囲みます。
実際に記載した例
以下が実際に記載した例です。
右上の▶をクリックすると Playground で実行され、結果がその下に表示されることが確認できると思います。
例1)
例2) そこそこ長いのも動くのでありがたいです。
補足
auto-indent はうまく機能しないようなので、手動でインデントしてから カスタムHTML のブロックに記載する必要があります。
(これは、コードブロックを使う場合などと同様だと思います。)
一度 Intellij IDEA などに、Kotlin のプログラムコードを記述 (あるいはほかで書いてコピー & ペースト) して、整形してからカスタムHTMLに張り付けるのがよいかと思います。
追加参考情報
WordPress に限らず、HTML ブロック要素からコードを実行できる Kotlin 対応エディターを作成するコンポーネントの作成方法は以下に記載があります。
