概要
Enlighter は、ソースコードを見やすく表示するためのプラグインです。
Kotlin にも対応しています。
公式サイト
インストールと有効化
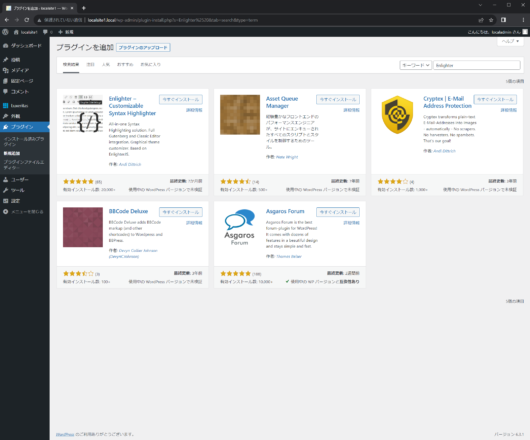
WordPress 管理画面 -> プラグイン -> 新規追加 から、Enlighter で検索します。

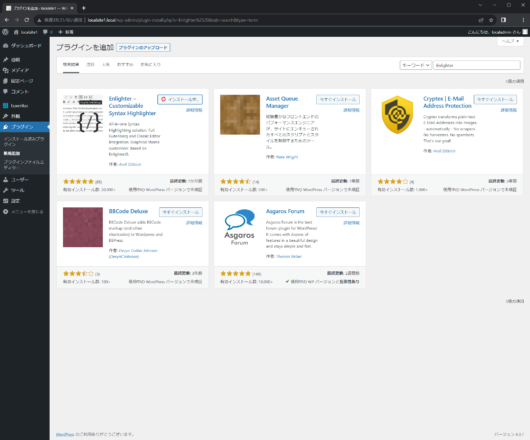
表示された Enlighter – Customizable Syntax Highlighter の [今すぐインストール] をクリックしインストールします。

インストール後は有効化します。

使用方法
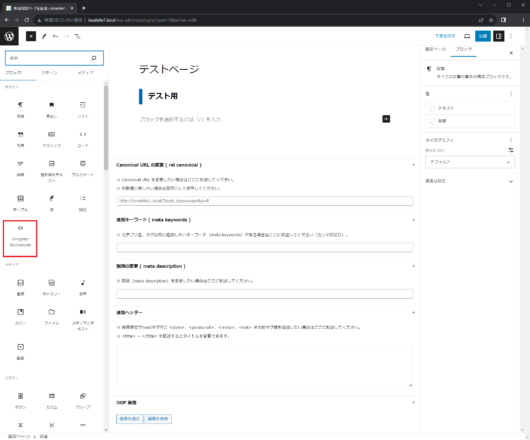
ブロックエディタの + をクリックし、[Enlighter Source Code] を選択します。

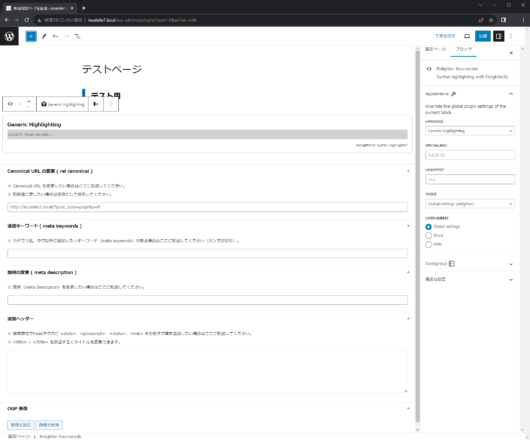
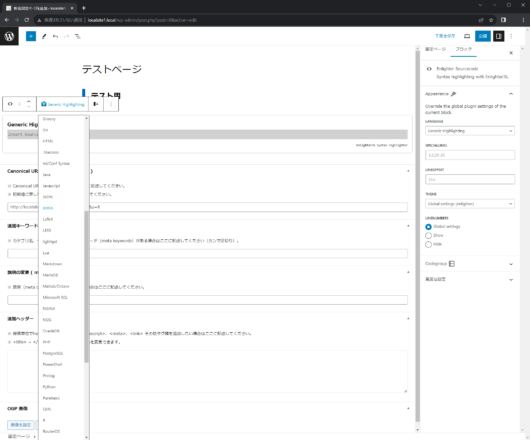
表示された Enlighter Source Code のエディタ内で、対象のプログラミング言語を選択しコードを記載します。

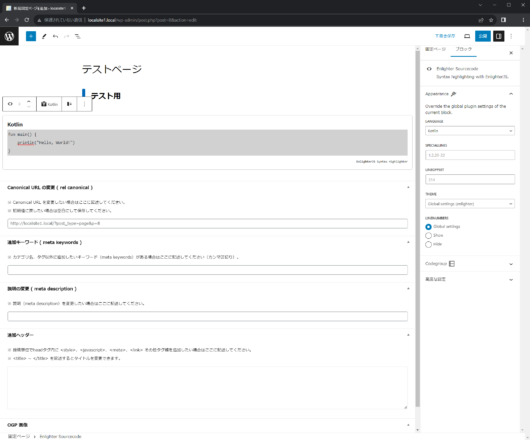
Kotlin にも対応しています。

コードを記載します。

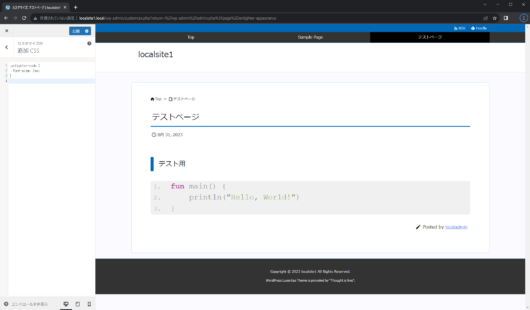
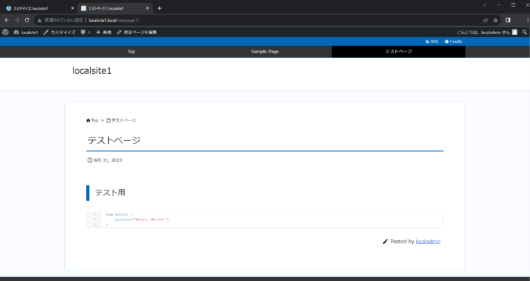
公開後、ページを表示した結果です。

設定
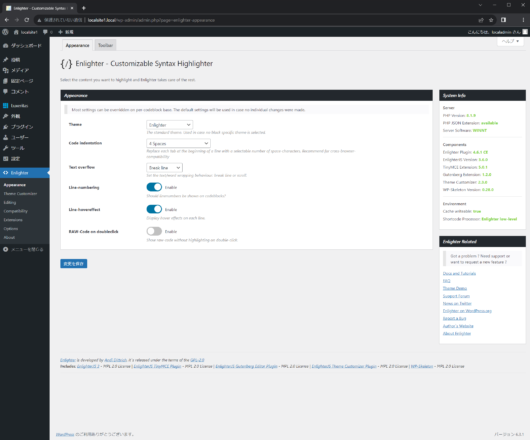
設定は、WordPress 管理画面 -> Enlighter から可能です。

デフォルトでも問題はありません。
Enlighter のテーマ
Enlighter の設定として利用しやすいのはテーマの変更だと思います。
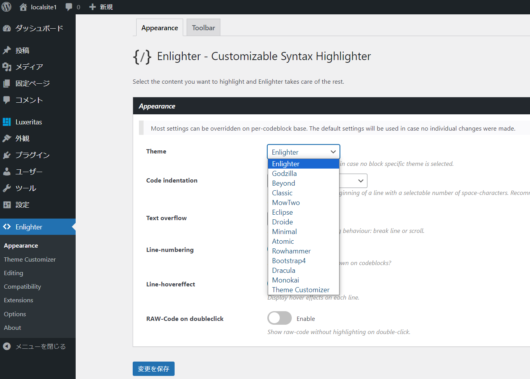
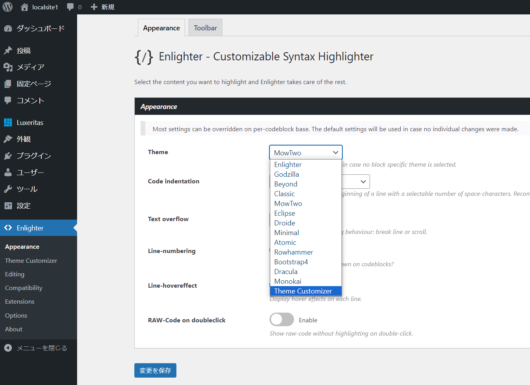
WordPress 管理画面 -> Enlighter -> Appearance -> Theme
デフォルトで 13 のテーマがあり、14個目に 自分でカスタマイズしたテーマで表示する Theme Customizer があります。 (Enlighter 4.6.1 の場合)
- Enlighter
- Godzilla
- Beyond
- Classic
- Mow Tow
- Eclipse
- Droide
- Minimal
- Atomic
- Rowhammer
- Bootstrap4
- Dracula
- Monokai
- Theme Customizer

以下、それぞれのテーマでのサンプルです。(後述の追加CSSの方法でフォントサイズ変更済です、その点はご了承ください。)
Enlighter
fun main() {
println("Hello, World!")
}
Godzilla
fun main() {
println("Hello, World!")
}
Beyond
fun main() {
println("Hello, World!")
}
Classic
fun main() {
println("Hello, World!")
}
Mow Tow
fun main() {
println("Hello, World!")
}
Eclipse
fun main() {
println("Hello, World!")
}
Droide
fun main() {
println("Hello, World!")
}
Minimal
fun main() {
println("Hello, World!")
}
Atomic
fun main() {
println("Hello, World!")
}
Rowhammer
fun main() {
println("Hello, World!")
}
Bootstrap4
fun main() {
println("Hello, World!")
}
Dracula
fun main() {
println("Hello, World!")
}
Monokai
fun main() {
println("Hello, World!")
}
Enlighter のテーマをカスタマイズするときの注意
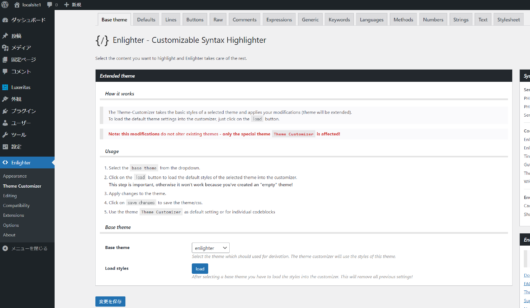
カスタマイズ自体は、WordPress 管理画面 -> Enlighter -> Theme Customizer から行います。
右側の [Base theme] タブで、ベースとなるテーマを選んで [Load] として、その後 ほかのタブでカスタマイズしていきます。

Theme Customizer のページに赤文字で書いてありますが、カスタマイズしたテーマを利用するには、WordPress 管理画面 -> Enlighter -> Appearance -> Theme で Theme Customizer を選択する必要があります。カスタマイズした設定が反映されない…と思ったら、ベースとしたテーマを選択したままでだったということもありえますのでご確認ください。

フォントサイズの変更 (追加CSSを利用した方法)
Enlighter のフォントサイズは、上記の Enlighter の Theme Customizer から可能ですが、単にフォントサイズだけ変更したい場合は、追加CSSを利用する方法も有効です。
方法
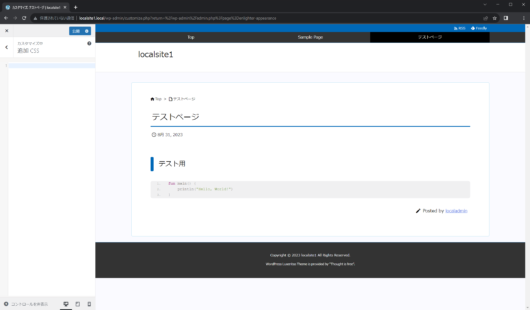
- WordPress の管理画面 -> [外観] -> [カスタマイズ] を選択
- 左側下のほうの [追加 CSS] を 選択 (位置は WordPress で使っているテーマによって異なるかもしれません。)

- 追加 CSS として以下を記載
2em の部分は、好みに応じて 1.2em や 1.8em など調節してください。
.enlighter-code {
font-size: 2em;
}
- 右側に Enlighter のコードが表示されるページを出しておくと、プレビューしながら調節できるのでやりやすいです。
以下は 2em の例です。上記に比べてフォントサイズが大きくなっているのがわかると思います。