概要
本サイトのグローバルメニューにメガメニューを使ってみかったので、Max Mega Menu プラグインを利用してみました。
当初、一部の設定がどうしても反映されず悩みましたので、情報残しておきます。
Max Mega Menu
ここでは、メガメニューとは、通常のドロップダウンメニューよりも広い領域で表示されるメニューをさすことにします。
Max Mega Menu プラグインは、WordPress でメガメニューを使うためのプラグインの1つです。
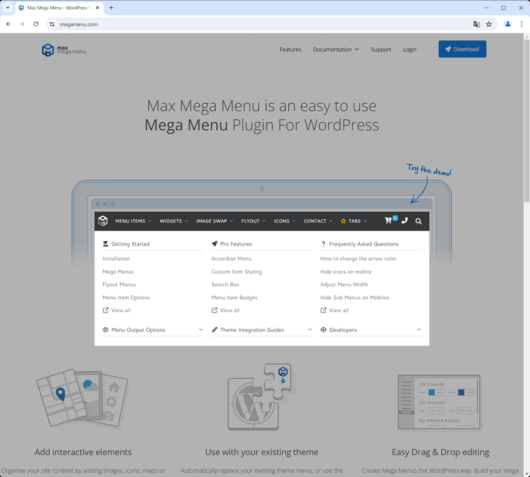
公式サイト
https://www.megamenu.com/
公式サイトのトップページで [Try the demo!] の部分をマウスオーバー(マウスホバー) すると メガメニューの例が確認できます。

インストール方法
WordPress の管理画面 – [プラグイン] – [新規プラグインを追加] – [プラグインの検索] で Max Mega Menu と入力し、
表示されたプラグインの中から [Max Mega Menu] の [今すぐインストール] をクリックするとインストールできます。
インストール後に、[有効化] をクリックします。
![[プラグイン] - [新規プラグインを追加]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_02-530x203.png)
![[プラグイン] - Max Mega Menu で検索](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_03-530x203.png)
![[プラグイン] - Max Mega Menu - [今すぐインストール]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_04-530x203.png)
![[プラグイン] - Max Mega Menu - [有効化]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_05-530x203.png)
有効化後に WordPress の管理画面 の左側の [メガメニュー] が表示されます。これをクリックすると Max Mega Menu の設定になります。
本稿更新時点の Max Mega Menu 3.3.1 だと、WorkdPress の管理画面を日本語化していると Max Mega Menu の設定画面も一部日本語化されて表示されました。
![[メガメニュー] - [メニューの位置]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_06-530x203.png)
設定項目
設定画面の様子と各項目は以下です。(各 設定項目名や概要は、実際の画面から引用)
WordPress の管理画面 の左側の [メガメニュー] から
メニューの位置
ヘッダーナビ(グローバルナビ) と ヘッダー上の帯メニュー、フッターナビ に対して、それぞれ有効にするかどうかとテーマなどを選択できます。
![[メガメニュー] - [メニューの位置]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_06-530x203.png)
![[メガメニュー] - [メニューの位置] - [一般設定]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_07-530x408.png)
![[メガメニュー] - [メニューの位置] - [高度]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_08-530x408.png)
![[メガメニュー] - [メニューの位置] - [オプションを表示]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_09-530x408.png)
一般設定
| 設定項目 | 概要 |
|---|---|
| 有効 | このメニューの位置で Max Mega Menu を有効化しますか ? |
| イベント | サブメニューをトリガーするイベントを選択 |
| エフェクト | サブメニューのアニメーションタイプを選択 |
| エフェクト (モバイル) | モバイルメニューのスタイルを選択してください |
| テーマ | メニューに適用するテーマを選択 |
高度
| 設定項目 | 概要 |
|---|---|
| クリックイベント動作 | イベントが「クリック」に設定された場合の動作を定義。モバイル時も適用されます。 |
| モバイルサブメニューの動作 | モバイルメニューのサブメニュートグルの動作を定義 |
| モバイルサブメニューのデフォルト状態 | モバイル メニューが表示されているときのサブメニューのデフォルト状態を定義。 |
| メニュー項目の説明 | メニュー項目の説明の表示を有効化します。 |
| JavaScript のイベントを解除 | テーマのメニューシステムとの競合を避けるため、メニュー項目に追加された JavaScript イベントはデフォルトで削除されます。 |
| メニュー項目のクラス接頭辞 | カスタムメニュー項目のクラスに接頭辞として「mega-」を付けますか ? |
| コンテナ | メニューラッパーの要素として nav または div 使用しますか ? |
| アクティブなメニューのインスタンス | 一部のテーマでは、同じページに複数回メニュー位置が出力されることがあります。たとえば、メインメニューで1回出力され、モバイルメニューでもう1回出力されることがあります。こちらの設定は、Max Mega Menu がそれらのインスタンスのうちの1つにのみ適用されるようにするために使えます。 |
オプションを表示
| 設定項目 | 概要 |
|---|---|
| ブロック (Gutenberg) | このメニューの位置をブロックがサポートされている領域に表示。 |
| PHP 関数 | このメニューの位置をテーマテンプレート (通常は header.php) に表示。 |
| ショートコード | このメニューの位置を投稿またはページに表示。 |
| ウィジェット | このメニューの位置をウィジェット領域に表示。 |
メニューのテーマ
Max Mega Menu 3.3.1 だと、無料版でも、上部の [編集するテーマを選択] 右の 三点ドットのボタンからテーマを追加することができました。
![[メガメニュー] - [メニューのテーマ] - [一般設定]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_10-530x408.png)
![[メガメニュー] - [メニューのテーマ] - 三点ドットのボタン](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_11-530x408.png)
![[メガメニュー] - [メニューのテーマ] - [メニューバー]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_12-530x408.png)
![[メガメニュー] - [メニューのテーマ] - [メガメニュー]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_13-530x408.png)
![[メガメニュー] - [メニューのテーマ] - [フライアウトメニュー]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_14-530x408.png)
![[メガメニュー] - [メニューのテーマ] - [モバイルメニュー]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_15-530x408.png)
![[メガメニュー] - [メニューのテーマ] - [カスタムスタイル]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_16-530x408.png)
一般設定
| 設定項目 | 概要 |
|---|---|
| テーマタイトル | テーマのタイトル |
| 矢印 | 矢印のスタイルを選択します。 |
| 行の高さ | サブメニューのコンテンツで使用する一般的な行の高さを設定します。 |
| Z-Index | z-index を設定して、サブメニューが他のコンテンツの上に表示されるようにします。 |
| 影 | メガメニューとフライアウトメニューに影を適用します。 |
| Keyboard Highlight Outline | Set the outline style for menu items when they recieve focus using keyboard navigation. |
| ホバー遷移 | メニュー項目にホバー時のトランジションを適用します。注意: トランジションはグラデーション背景には適用されません。 |
| ウィジェットのスタイリングをリセット | 注意: メガメニュー内のウィジェットのスタイルをリセットしますか ? これにより、サブメニューに追加したウィジェットのスタイルが崩れる可能性があります。デフォルト: 無効。 |
メニューバー
| 設定項目 | 概要 |
|---|---|
| メニューの高さ | 各トップレベルメニュー項目の高さを定義します。この値にコンテナの上下のパディング値を加えた値は、メニューバー全体の高さを定義します。 |
| メニューの背景 | メインメニューバーの背景色。「ボタン」スタイルメニューの各値を透明に設定します。 |
| メニューのパディング | メインメニューバーのパディング。 |
| メニューボーダー半径 | メインメニューバーで枠線の角丸を設定します。 |
| トップレベルのメニュー項目 | |
| メニュー項目の整列 | すべてのメニュー項目を左 (デフォルト)、中央または右に揃えます。 |
| 項目のフォント | 各トップレベルメニュー項目に使用するフォント。 |
| 項目のフォント (ホバー) | 各トップレベルのメニュー項目 (ホバー時) に使用するフォントを設定します。 |
| アイテムの背景 | 各トップレベルメニュー項目の背景色。ヒント: すでにメニューバーに背景色を設定している場合は、これらの値を透明に設定してください。 |
| 項目の背景 (マウスオーバー) | トップレベルメニュー項目の背景色 (ホバー) |
| 項目の間隔 | 各トップレベルメニュー項目の間のギャップのサイズを定義します。 |
| 項目の余白 | 各トップレベルのメニュー項目の余白を設定します。 |
| 項目の枠線 | 各トップレベルのメニュー項目に表示する枠線を設定します。 |
| 項目の枠線の角丸 | トップレベルの各メニュー項目の角丸を設定します。 |
| 項目区切り | 各メニュー項目の間に小さな区切りバーを表示。 |
| 現在の項目をハイライト | 「hover」スタイルをメニュー項目に適用してください。トップレベルのメニュー項目のみに適用されます。 |
メガメニュー
後述の [外観] – [メニュー] で [Mega Menu – グリッドレイアウト] か [Mega Menu – 標準のレイアウト] を選択したメニューに対して有効になる設定かと思います。
| 設定項目 | 概要 |
|---|---|
| パネルの背景 | サブメニュー全体の背景色を設定します。 |
| パネルの幅 | メガパネルの幅。 |
| パネルの余白 | サブメニュー全体の余白を設定してください。サブメニューのコンテンツを端から端まで表示したい場合は、これらの値を 0 px に設定します。 |
| パネルのボーダー | サブメニューに表示する枠線を設定します。 |
| パネル枠線の角丸 | サブメニューの角丸を設定します。 |
| カラム余白 | こちらを使用して、サブメニュー内の各ウィジェット / メニュー項目セットの周囲のスペースを定義します。 |
| ウィジェット | |
| タイトルフォント | メガメニューのウィジェットヘッダーに使用するフォントを設定してください。ヒント: スタイルを一貫させるため、第2レベルのメニュー項目のフォントと同じスタイルに設定してください。 |
| タイトル余白 | ウィジェット見出しの余白設定します。 |
| タイトルマージン | ウィジェット見出しのマージンを設定します。 |
| タイトル枠線 | ウィジェット見出しの境界線を設定します。 |
| コンテンツのフォント | パネルのコンテンツに使用するフォントを設定します。 |
| 第2レベルのメニュー項目 | |
| 項目のフォント | Mega Menu に表示される第2レベルのメニュー項目のフォントを設定します。 |
| 項目のフォント (ホバー) | ホバー時のフォントスタイルを設定します。 |
| 項目の背景 (マウスオーバー) | 第2レベルのメニュー項目の背景のホバー色を設定します。 |
| 項目の余白 | 第2レベルのメニュー項目の余白を設定します。 |
| 項目マージン | 第2レベルのメニュー項目のマージンを設定します。 |
| 項目の枠線 | 第2レベルのメニュー項目の枠線を設定します。 |
| 第3レベルのメニュー項目 | |
| 項目のフォント | Mega Menu に表示される第3レベルのメニュー項目のフォントを設定します。 |
| 項目のフォント (ホバー) | ホバー時のフォントスタイルを設定します。 |
| 項目の背景 (マウスオーバー) | 第3レベルのメニュー項目の背景のホバー色を設定します。 |
| 項目の余白 | 第3レベルのメニュー項目の余白を設定します。 |
| 項目マージン | 第3レベルのメニュー項目にマージンを設定します。 |
| 項目の枠線 | 第3レベルのメニュー項目に枠線を設定します。 |
フライアウトメニュー
後述の [外観] – [メニュー] で [フライアウトメニュー] を選択したメニューに対して有効になる設定になると思います。
| 設定項目 | 概要 |
|---|---|
| サブメニューの背景 | フライアウトメニュー背景色を設定します。 |
| サブメニューの幅 | 各フライアウトメニューの幅。固定のピクセル値である必要があります。 |
| サブメニューの余白 | フライアウトメニュー全体の余白を設定します。 |
| サブメニューの枠線 | フライアウトメニューの枠線を設定します。 |
| サブメニューの枠線の角丸 | フライアウトメニューの角丸を設定します。角丸はすべてのフライアウトメニューレベルに適用されます。 |
| メニューアイテムの背景 | フライアウトメニュー項目の背景色を設定します。 |
| メニューアイテムの背景 (ホバー) | フライアウトメニュー項目の背景色を設定します (ホバー時)。 |
| メニューアイテムの高さ | 各フライアウトメニュー項目の高さ。 |
| メニュー項目の余白 | 各フライアウトメニュー項目の余白を設定します。 |
| メニュー項目のフォント | フライアウトメニューの項目のフォントを設定します。 |
| メニュー項目のフォント (マウスオーバー) | フライアウトメニューの項目のフォントを設定します。 |
| メニュー項目の区切り | 各メニュー項目の下に線の区切り線を表示。 |
モバイルメニュー
| 設定項目 | 概要 |
|---|---|
| レスポンシブ ブレークポイント | ブラウザの幅がこの値以下になると、メニューはモバイルメニューに切り替わります。 |
| メニュートグルバー | |
| トグルバーのデザイナー | トグルバーのコンテンツを設定 |
| トグルバーの背景 | モバイルメニュートグルバーの背景色を設定します。 |
| トグルバーの高さ | モバイルメニュートグルバーの高さを設定します。 |
| トグルバーの枠線の角丸 | モバイルトグルバーに枠線の角丸を設定します。 |
| モバイルトグルバーを無効化 | トグルバーを非表示にし、メニューをデフォルトで展開された状態で表示 |
| モバイルサブメニュー | |
| オーバーレイコンテンツ | 有効にした場合、モバイルのサブメニューはページコンテンツの上にオーバーレイ表示されます (ページコンテンツを下に押し下げるのではなく) |
| 全幅を強制 | 有効化すると、モバイルサブメニューは指定されたページ要素の幅と位置に合わせられます (トグルバーの幅に制限されるのではなく) 。全幅のサブメニューを表示する場合は、「Selector」の値を「body」に設定のままにしてください。 |
| サブメニューの幅 | モバイルエフェクトが「左にスライド」または「右にスライド」に設定されている場合のサブメニューの幅。px単位で指定する必要があります。 |
| メニューアイテムの高さ | モバイルメニューの各トップレベル項目の高さ。 |
| メニューのパディング | モバイルサブメニューの余白。 |
| メニューの背景 | モバイルメニューの背景色。 |
| メニュー項目の背景 (アクティブ) | サブメニューが開いているときのモバイルメニューの各トップレベルメニュー項目の背景色。 |
| フォント | モバイルメニューの各トップレベルメニュー項目に使用するフォント。 |
| フォント (アクティブ) | モバイルメニューでサブメニューが開いている場合の各トップレベルメニュー項目の文字色。 |
| メガメニュー | |
| メガメニューの列 | モバイルでは、メガ メニュー コンテンツをこの多数の列に折りたたむことができます。 |
カスタムスタイル
| 設定項目 | 概要 |
|---|---|
| CSS エディター | このテーマでメニューに追加するカスタム CSS を定義してください。標準の CSS または SCSS が使えます。 |
一般設定
![[メガメニュー] - [一般設定]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_17-530x408.png)
一般設定
| 設定項目 | 概要 |
|---|---|
| CSS 出力 | CSS は wp-content/uploads/maxmegamenu/style.css に保存され、エンキューされます。 |
ツール
![[メガメニュー] - [メニューのテーマ] - [ツール]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_18-530x408.png)
ツール
| 設定項目 | 概要 |
|---|---|
| キャッシュ | メニューの CSS は、メニューまたはメニューのテーマが変更されるたびに更新されます。このツールを使用すると、メニュー CSS を強制的に更新できます。 |
| プラグインデータ | データベースから Max Mega Menu プラグインのすべての保存データを削除します。注意のうえご利用ください ! |
WordPress の管理画面 の左側の [外観] – [メニュー] から
メニュー構造自体は、Max Mega Menu を入れていない場合と同様に設定します。
そのあと、Max Mega Menu を有効にしたいメニューに対して、メニューツリーの各アイテムの上をマウスを置くと、[メガメニュー] のボタンが表示されるので、クリックして設定を行います。
この設定を行うことで、メガメニューの見た目になるので、上述の [メガメニュー] の設定だけでなくこちらも忘れずに。
![[外観} - [メニュー] - [メガメニュー] ボタン](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_19-530x408.png)
![[外観} - [メニュー] - [メガメニュー] ボタン - [メガメニュー] - [フライアウトメニュー]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_20-530x408.png)
![[外観} - [メニュー] - [メガメニュー] ボタン - [メガメニュー] - [Mega Menu - グリッドレイアウト]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_21-530x408.png)
![[外観} - [メニュー] - [メガメニュー] ボタン - [メガメニュー] - [Mega Menu - 標準のレイアウト]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_22-530x408.png)
![[外観} - [メニュー] - [メガメニュー] ボタン - [設定]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_23-530x408.png)
![[外観} - [メニュー] - [メガメニュー] ボタン - [アイコン]](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_24-530x408.png)
サブメニューを [フライアウトメニュー] に設定すると、ドロップダウンメニューからフライアウトする形式になります。(従来のドロップダウンメニューに近いです。)
デフォルトでこれが選択されています。
メガメニューにしたい場合は [Mega Menu – グリッドレイアウト] か [Mega Menu – 標準のレイアウト] を選択する形となります。
設定後は、このポップアップ自体は×ボタンで閉じて、[メニュー構造] の一番下に表示されている [メニューを保存] で反映されます。
上記で設定した内容 [Mega Menu – 標準のレイアウト] でのサンプルは以下です。



実際に設定を試みたが反映されない → WAF の影響だった
私の場合は、WordPress の管理画面 の左側の [メガメニュー] – [メニューの位置] に [変更の保存] ボタンや、[外観] – [メニュー] での保存ボタンは有効に働いたのですが、
[メガメニュー] – [メニューのテーマ] の [変更の保存] を押しても内容が反映されない状況になりました。
すなわち、メガメニューを有効にする操作や 新しいテーマを作成すること自体はできたのですが、テーマをカスタマイズしたあと [変更の保存] を押しても反映されない状況でした。
![Max Mega Menu - メニューのテーマ で [変更の保存] をクリックしても保存できない](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_28-530x483.png)
実際にクリックした際の様子は以下のような感じです。
[変更を保存] をクリックした直後に一瞬切り替わるのですが SAVED とは表示されません。別の画面に切り替えて戻ると変更前に戻っています。

切り分けのために Local 環境で試してみたところ、Local では問題なくテーマの変更も反映されました。
すぐみてわかる違いとしては、[設定の保存] をクリックした後は、SAVED と右に表示されるのが本来の形のようです。

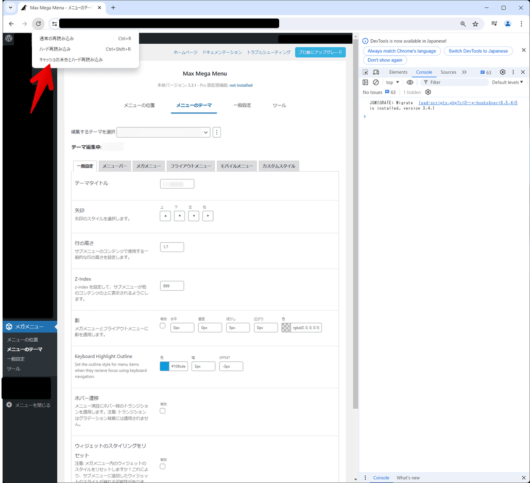
最初はブラウザのキャッシュの影響を疑い、
F12 キーを入力し ブラウザの開発ツールを表示 – Shift を押しながら ブラウザの更新ボタンを長押し – [キャッシュの消去とハード再読み込み]
をやってみましたが、効果はありませんでした。

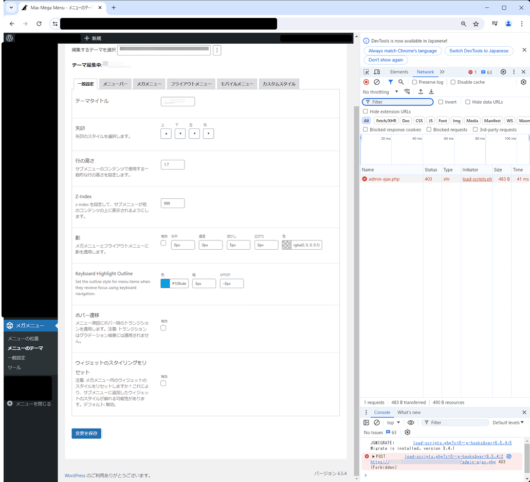
次に、 もう一度 F12 キーで開発ツールを表示させて、[変更の保存] をクリックしたときのコンソールの出力を確認しました。
開発ツール内で、[Console] を表示されているのを確認してから、Mega Max Menu のメニューのテーマの [設定の保存] ボタンをクリックします。①
![Max Mega Menu - ブラウザの開発者ツールで確認 - [変更を保存] をクリックした際の 403 エラー](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_30-530x483.png)
赤くエラーが表示されました。②
エラーのところクリックすると [Network] タブに遷移します。

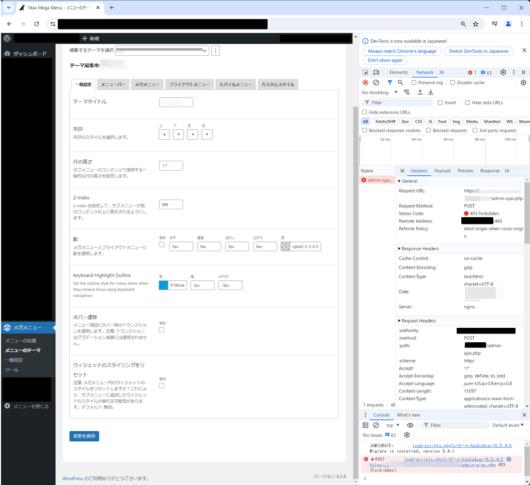
ここで Status コードは 403 とわかりますが、その行をクリックするともう少し詳細が確認できます。

Request URL: https://サイトのFQDN/WordPress管理フォルダ/admin-ajax.php
Request Method: POST
Status Code: 403 Forbidden
Remote Address: aaa.bbb.ccc.ddd :443
Referrer Policy: strict-origin-when-cross-origin簡単に言えば、admin-ajax.php に POST のリクエストを行ったら 403 Forbidden が返ってきた形です。(言葉が足りないかもしれませんがご容赦ください。)
さらに続いて、admin-ajax.php と 403 で検索すると、海外などのIPアドレスからの接続を制限している であったり、サーバ側のセキュリティに依存する などの情報が目に止まりました。
画像ではマスクしていますが、上記の Remote Address は conoha.ne.jp の www サーバを示していますので、IPアドレスの制限の可能性は後回しにします。
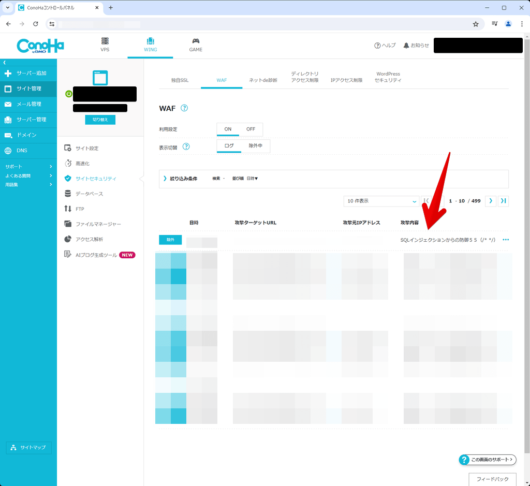
このサイトは ConoHa WING のサーバを利用していますので、サーバ側のセキュリティ設定を確認のため ConoHa のコントロールパネルに接続します。

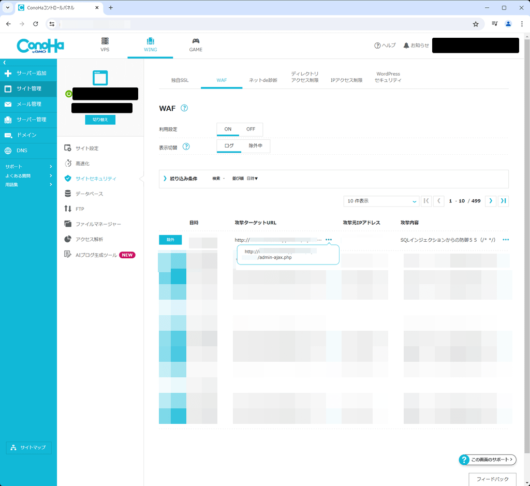
ConoHa コントロールパネル – 上部 [WING] タブ – [サイト管理] – [サイトセキュリティ] – [WAF] タブ
WAF の設定はデフォルトでは ON でした。
下に表示されているログを見ると、私が [変更を保存] をクリックしたタイミングで、以下の記録が行われていることが確認できました。


攻撃ターゲットURL : http://サイトのFQDN/WordPress管理フォルダ/admin-ajax.php
攻撃元IPアドレス : 作業していたのPCのIPアドレス
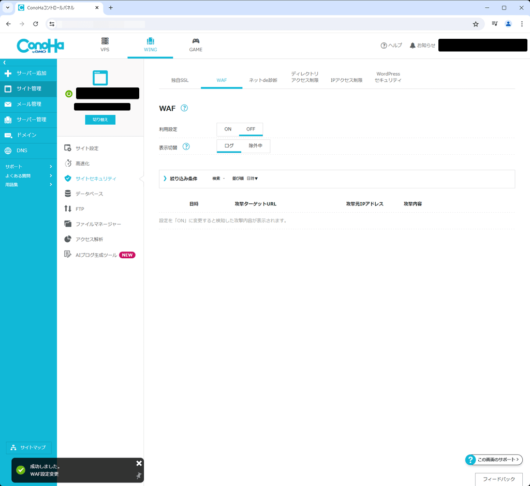
攻撃内容 : SQLインジェクションからの防御55(/* */)試しに、この WAF を OFF にすると設定が保存できることがわかりました。

![Max Mega Menu - メニューのテーマ - [変更を保存] が機能して SAVED となる](https://iwannacreateapps.com/wp-content/uploads/2024/06/MaxMegaMenu_33-530x485.png)
ということで、少なくとも私が利用している環境では、WAF を無効にしないと Max Mega Menu の一部の設定ができないことがわかりました。
個人的には、設定を反映させるタイミングだけ WAF を OFF にして、設定後は ON に戻すという方法でやっていこうかと思います。
(WAF の除外設定も可能です。)
参考
WAF とは、Web Application Firewall の略で、Webアプリケーションの脆弱性を悪用した攻撃からWebサイトを保護するセキュリティ対策 になります。
ConoHa WING のサポートページの情報は以下にあります。
https://support.conoha.jp/w/waf/?btn_id=wing-website–sidebar_w-waf

参考となれば幸いです。
