設定を外したり加えたりと切り分けた結果、ページレイアウト戻せました。
私自身、WordPress の操作に熟練しているわけではなく手探りな部分も多く
いろいろ設定を変えていたら、元に戻せなくなり、時間を要しました。
参考までに今回確認できたことについて記載しておきます。
WordPress で利用させていただいているテーマ
WordPress のテーマとして利用させていただいているのは Luxeritas というテーマです。
ありがたいことに無料で公開されています。
公式サイト https://thk.kanzae.net/wp/
サイドバーのレイアウトの挙動で迷ったところ
まず、
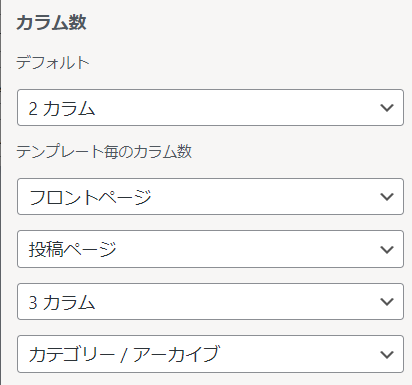
・トップページだけ サイドバー 2カラム
・固定ページは3カラム
としたかったのですが、これは Luxeritas の標準カスタマイズ機能でできました。
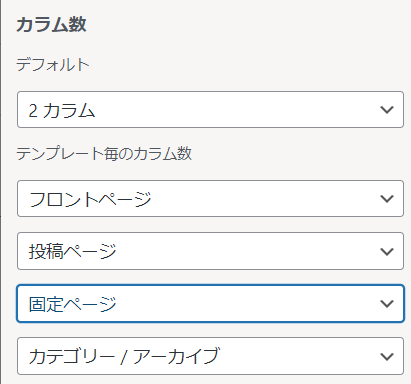
[WordPress] 管理画面 – [外観] – [カスタマイズ] – [カラム操作] から [カラム数] 設定するだけです。
例
そのあと、トップページの 2カラムのときは サイドバーの位置を左にできないかなと思い、
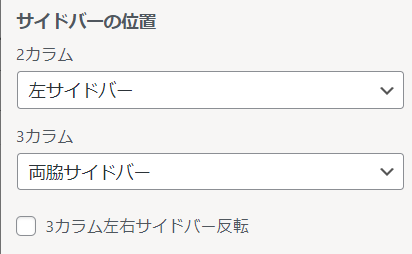
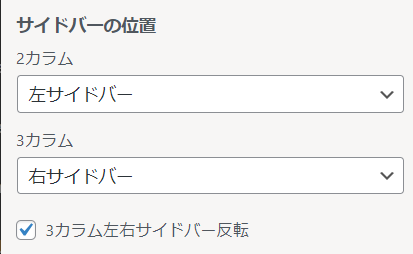
[サイドバーの位置]
・2カラム : [左サイドバー]
・3カラム : [両脇サイドバー]
としてみました。

結果、トップページは左側にサイドバーが表示されました。
しかしながら、固定ページのほうが想定とは異なった表示となりました。
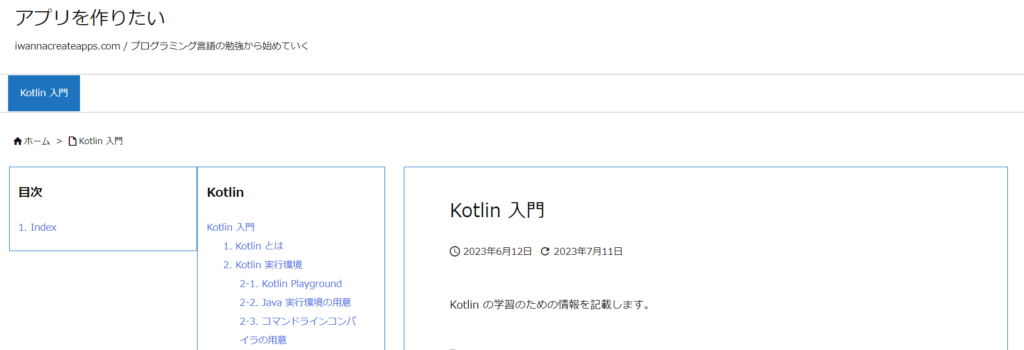
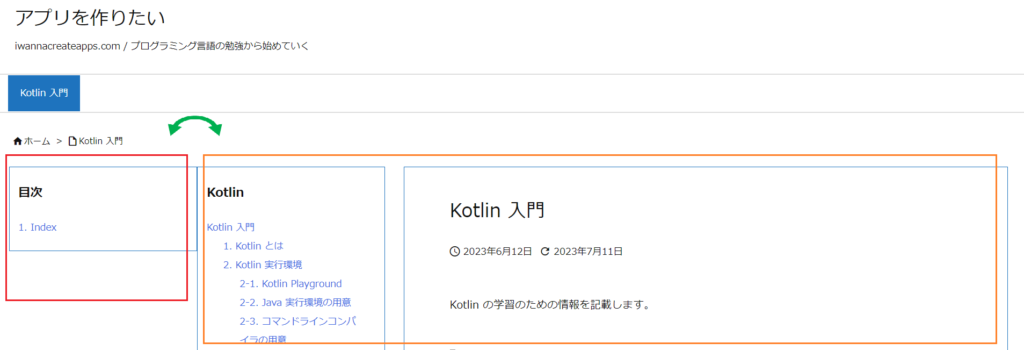
3カラム – 両脇サイドバー になっていると思っていたのですが、以下に左側に 3カラムのサイドバーが左に寄った形になりました。
▼ 想定

▼ 実際

このあと 3カラム用の設定を色々変えていたら、どんどん深みにはまり、なぜこの設定でこの表示になるのか…が分からなくなってしまいました。
設定を変えつつ挙動を整理していくと以下が確認できました。
[サイドバーの位置] で 2カラムに対しては [右サイドバー] を基本として、[左サイドバー] にすると領域単位で反転させて表示しているようです。
さらにこの2カラムの左右反転は、3カラムの場合にも影響するようです。
すなわち、2カラムでのサイドバーの位置設定(左サイドー or 右サイドバー) は、3カラムだと以下の赤とオレンジのかたまり単位での反転となり、想定していたのと違ったレイアウトとなったようです。

2カラム側の [サイドバーの位置] 設定を [右サイドバー] とすることで、固定ページの表示が想定通りになったので、いったんこのままとします。
(これだと、トップページは右サイドーバーの 2カラムです。)
※ 以下のようにすると、トップページを左サイドバーのままで、3カラムを両脇サイドバーのように見せることが可能であることもわかりました。いずれ変更するかもしれません。

切り分けの際に役に立ったソフトウェアプラグインなど
Local
手軽に手元の PC 環境に WordPress の実行環境を作れるソフトウェアです。Windows 上でテスト環境作成できました。
公式サイト
https://localwp.com/
BackUPup
バックアップを作成できるプラグインです。
zip 形式で作成したバックアップは、上記の Local 環境上に簡単に展開できました。
Customizer Export/Import
[外観] – [カスタマイズ] の設定をエクスポートするためのプラグインです。Luxeritas にも Luxeritas カスタマイズのバックアップとリストアの機能はありますが、
念のため、このプラグインでもカスタマイズのバックアップを取りました。
Luxeritas カスタマイズのバックアップとリストア は、
[WordPress] メニュー – Luxeritas – [管理機能] – [バックアップ] から可能です。