概要
コードエディターは、プログラムのソースコードを記述や編集することを目的として設計されているテキストエディタです。
コードエディター およびそのプラグインによるソースコード記述時の補完機能などにより、通常のテキストエディタを使用するよりもより効率的に作業が進められます。
コードエディターの例
いわゆるフリーのコードエディターとして以下などがあります。
Visual Studio Code (Windows, Linux, macOS) : マイクロソフト ソフトウェア ライセンス条項
https://code.visualstudio.com/
Notepad++ (Windows) : GNU General Public License 3.0
https://notepad-plus-plus.org/
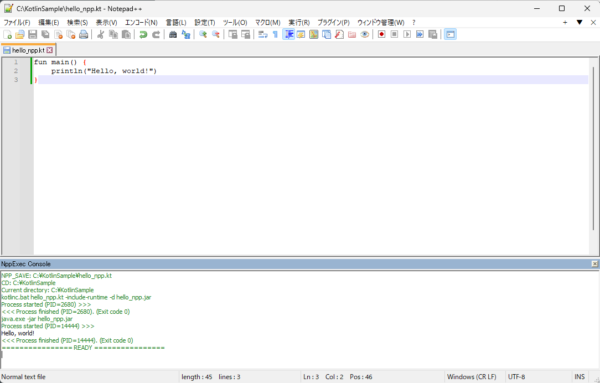
Notepad++ での方法については別のページに記載します。
準備
VS Code で実行する際は、Java 実行環境とコマンドラインコンパイラを準備しておく必要があります。(パスが通ってる必要があります。)
それぞれ以下をご参照ください。
Visual Studio Code (VS Code) のインストールと Extensions の準備
Visual Studio Code (VS Code) のインストールから、Extensions の準備までを記載します。
- VS Code のダウンロード
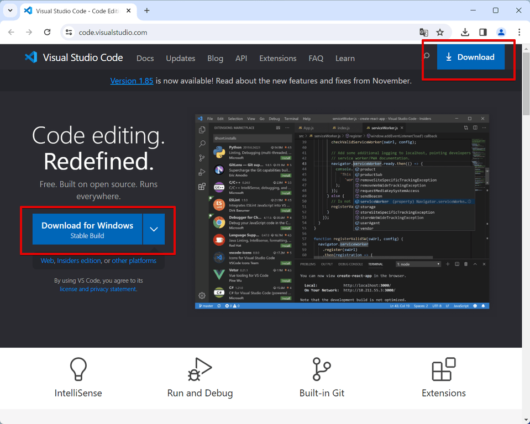
以下のページにアクセスし [Download for Windows] をクリックします。
https://code.visualstudio.com/

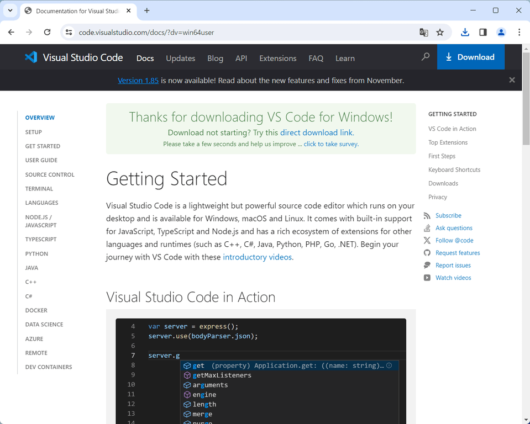
- 本稿更新時点では、VSCodeUserSetup-x64-1.85.1.exe がダウンロードできました。
以降、VSCodeUserSetup-x64-1.79.2.exe 時のスクリーンショットとなりますが最新版でも同様です。

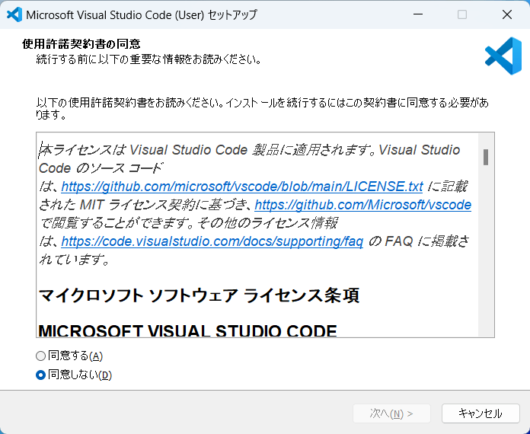
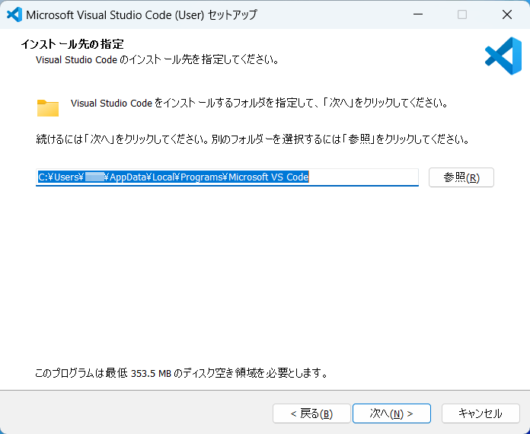
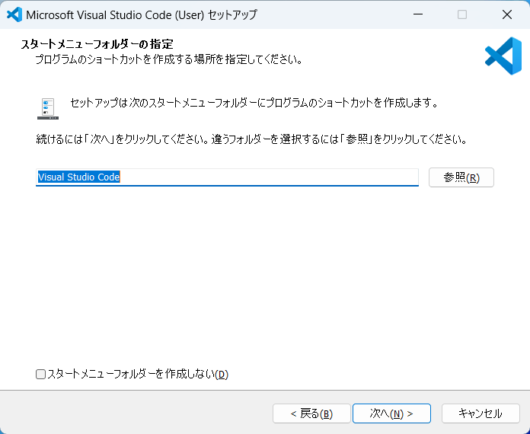
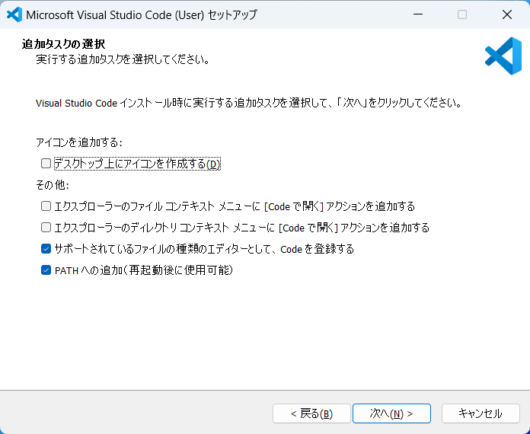
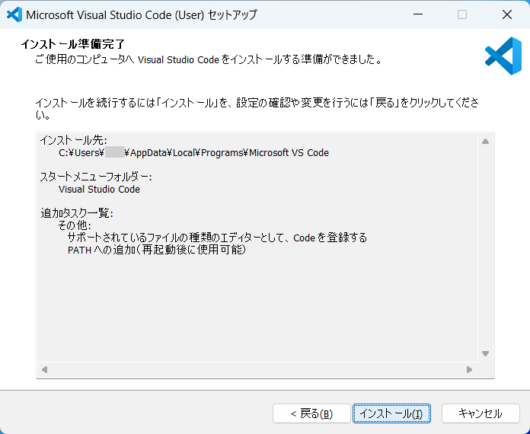
- ダウンロード後、VSCodeUserSetup-x64-1.79.2.exe をダブルクリックしてインストールします。







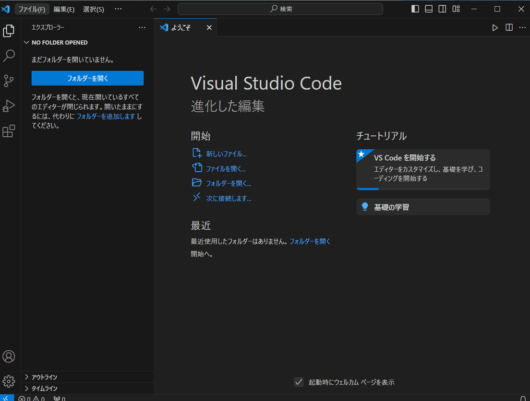
- インストール後、VS Code を実行します。

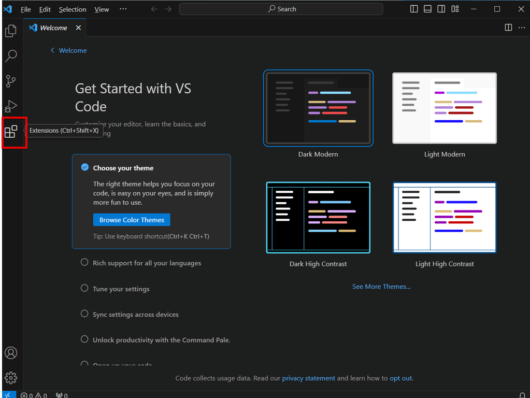
- 左側の Extensions をクリックします。

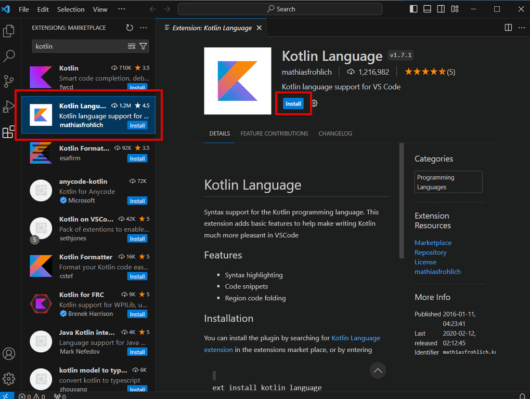
- Extensions の検索ボックスで
kotlinと入力して Enter を押します。 - 表示された [Kotlin Language] をクリックし、[Install] をクリックします。

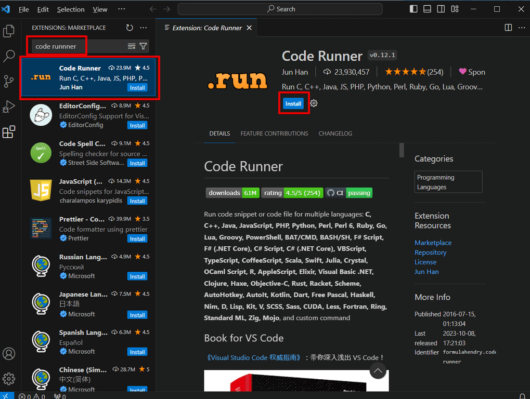
- 再度、Extensions の検索ボックスで [code runner] と入力して Enter を押します。
- 表示された [Code Runner] をクリックし、[Install] をクリックします。

- これで VS Code側の準備も完了です。
VS Code でコードの記述と実行
- [File] – [New Text File] で新規ファイルを開始します。
- [Select a language] をクリックし、[Kotlin] を選択します。
Kotlin が表示されない場合は上記の Extensions がインストールされていないか有効となっていないなどが考えられます。 - 以下の内容を記載し、例えば C:¥KotlinSample\hello_VSCode.kt として保存します。
fun main() {
println("Hello, world!")
}
- 編集領域の空いている部分を右クリックして [Run Code] を実行します。
キーボードショートカットは、Ctrl + Alt + n です。
キーボードショートカットのほうが慣れると早いと思います。
![編集領域の空いている部分を右クリックして [Run Code] を実行](https://iwannacreateapps.com/wp-content/uploads/2024/01/VSCode1.85-18-530x401.png)
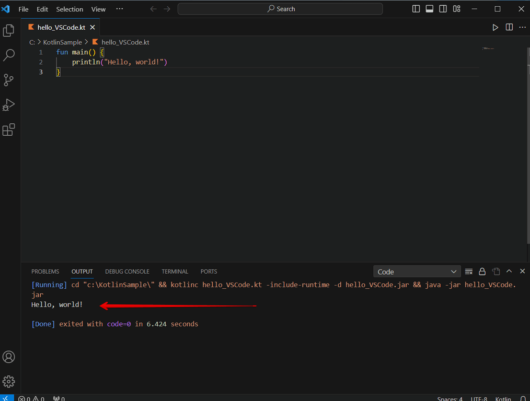
- 下のほうに実行時の様子・出力が表示されます。
実行時にエラーとなるようであれば、コマンドラインコンパイラや Java の実行環境の準備ができているかについてもご確認ください。

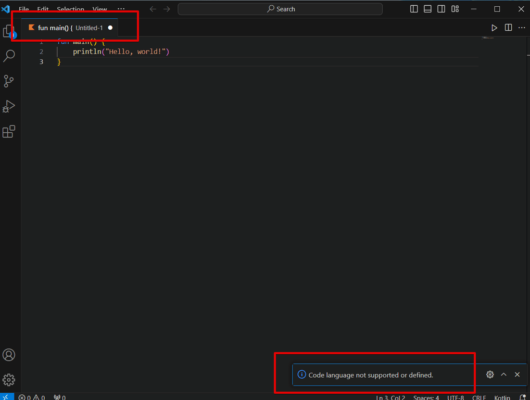
タブの部分にコードの1行目と、Untitiled-xx となっていると保存されていません。
.kt の拡張子でファイルを保存してから Run Code を実行しなおすとうまくいきいます。
![編集領域の空いている部分を右クリックして [Run Code] を実行 (ファイルをまだ保存してない状態)](https://iwannacreateapps.com/wp-content/uploads/2024/01/VSCode1.85-15-530x401.png)

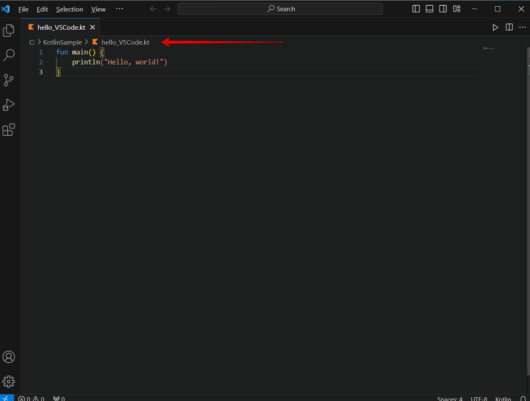
ファイルが保存されている場合は、タブにファイル名が表示され、その下に階層 (パンくずリストのような) が表示されます。

VS Code の日本語化
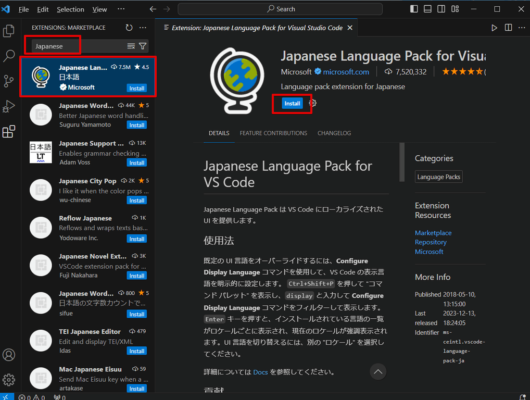
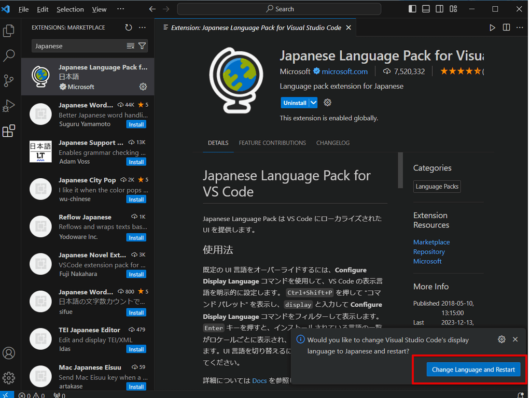
VS Code は公式の Extension を使って日本語化できます。
日本語化が必要な場合は、Extentions から Japanese で検索して、[Japanese Language Pack for VS Code] をインストールして、VS Code を再起動してください。