概要
手軽に WordPress を試せる環境をローカル環境(手元のPC)に構築する方法を記載します。
サーバやドメインの契約前の練習であったり、すでに本番環境をお持ちの場合は、本番環境への変更作業やカスタマイズ前にテストや検証を行う環境としても非常に便利です。
簡単に構築できたので Local を使った方法を記載しておきます。
WordPress のローカル環境
ローカル環境とは、手元の PC に作成する環境のことです。サーバやドメインの契約は不要です。ブロブなどを始める前の練習環境として使うこともできます。
また、外部への情報公開はできませんが、逆に外部から不用意なアクセスを受けることもありません。
すでにサーバやドメインを契約済みで、本番環境をお持ちの場合、本番環境のデータをローカル環境にコピー・移行することで、同様な環境が作成できます。大幅な設定変更やカスタマイズを行う前の検証環境としても利用できます。
ローカル環境を構築するソフトウェア
ローカル環境を構築する代表的にソフトウェアとして以下が挙げられます。
- Local
- XAMPP
- MAMP
それぞれの特徴は以下です。
Local
- Docker ベース
- 無料で利用可能
- GUI から複数の WordPress 環境をローカルに作成可能
- インストールは、XAMPP、MAMP に比べると簡単 (WordPress を個別でインストールしなくてもよい)
- 複数のプラットフォームに対応 (Windows, Mac Intel, Mac Apple Silicon, Linux)
- PHP や MySQL のバージョンが選べる。
XAMPP
- PHP の開発環境。MariaDB、PHP、および Perl を含んだ Apache ディストリビューション
- 無料で利用可能
- XAMPP の各文字は以下から
- X: Cross Platform (Windows, Linux, Mac)
- A: Apache (Webサーバ)
- M: MariaDB (MySQL の互換のデータベース)
- P: PHP
- P: Perl
- インストールは比較的簡単 (WordPress は XAMPP を用意した後にインストールする必要がある。)
- 複数の WordPress 環境をローカルに作成すること自体は可能 (ファイルの操作などは必要)
WordPress は、PHP で構築されているので、PHP 開発環境上で動作させることができるということになります。
MAMP
- PHP の開発環境。
- MAMP の各文字は以下から
- M: macOS
- A: Apache
- M: MySQL or MariaDB
- P: PHP, Perl, or Python
- もともとは、macOS に特化したものであったが、現在は Windows 版も提供されている。
- PHP のバージョンを切り替えることが可能
- 複数の WordPress 環境をローカルに作成することは可能 (ファイルの操作などは必要)
- 無料版と有料版(Pro) がある
- 比較表は こちら
- ホストの数が無制限になったり、WordPress の One-Click Installation ができたり、Dynamic DNS に対応したりなど、Pro と無料版だとできることが違います。
Local を使ったローカル環境の構築方法
ソフトウェアのダウンロード → インストール → 設定 という流れになります。
Local のダウンロードとインストール
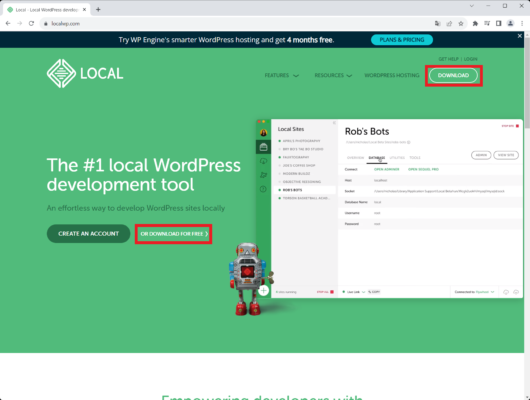
- 以下の公式サイトにアクセスします。
中央あたりにある [OR DOWNLOAD FREE] か 右上の [DOWNLOAD] をクリックします。

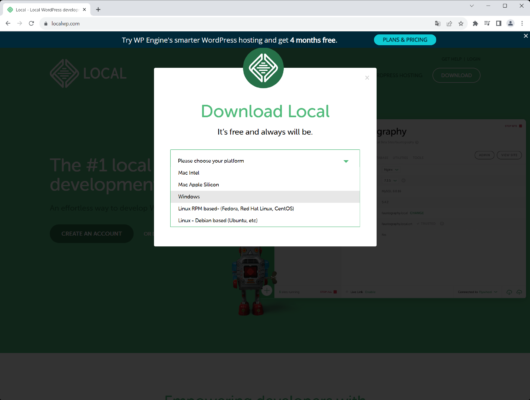
自分の PC にあわせて選択します。(ここでは Windows としています。)

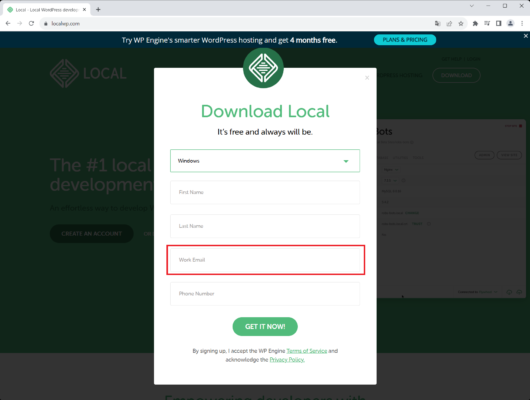
ダウンロードの際に以下の入力が必要となりますが、必須入力項目は メールアドレス だけです。
(First Name(名), Last Name(姓), Phone Number は必須ではありませんでした。)

入力後、[GET IT NOW!] をクリックします。
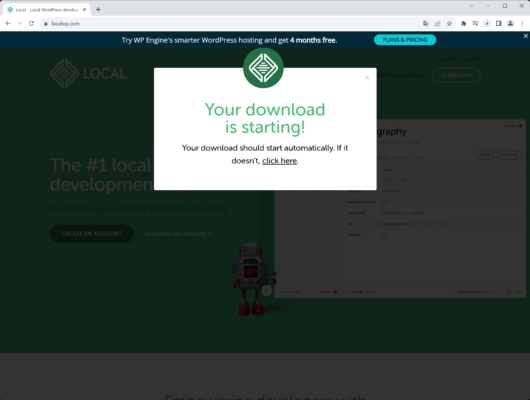
ダウンロードが始まります。自動的にダウンロードが開始されない場合は、[click here] をクリックします。
本校執筆時点では local-7.1.0-windows.exe がダウンロードできました。

2. ダウンロードした local-7.1.0-windows.exe をダブルクリックし、ウィザードに従ってインストールを行います。
基本的にデフォルトのまま進める形で問題ないです。
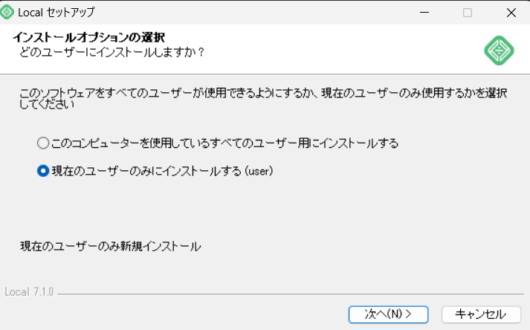
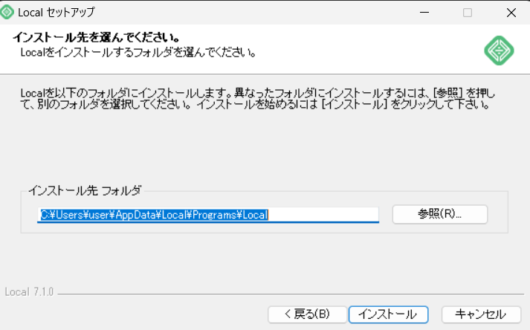
参考までに、[現在のユーザのみにインストールする] を選択すると、以下にインストールされます。
C:\Users\ユーザ名\AppData\Local\Programs\Local


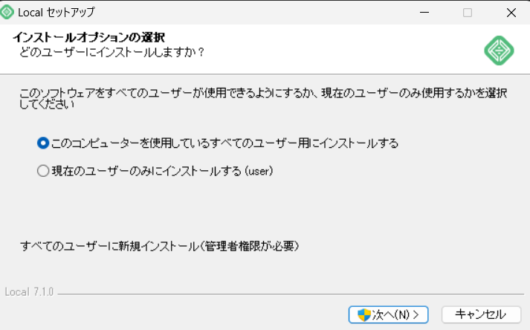
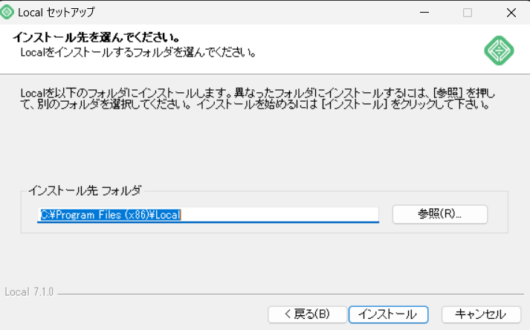
C:\Program Files (x86)\Local


必要に応じて、以下のランタイムも自動でインストールされます。
Microsoft Visual C++ 2012 Redistributable (x86) – 11.0.61030
Microsoft Visual C++ 2012 Redistributable (x64) – 11.0.61030
Microsoft Visual C++ 2013 Redistributable (x86) – 12.0.30501
Microsoft Visual C++ 2013 Redistributable (x64) – 12.0.30501

以下にてインストール完了です。

Local でのインストール後の初期設定
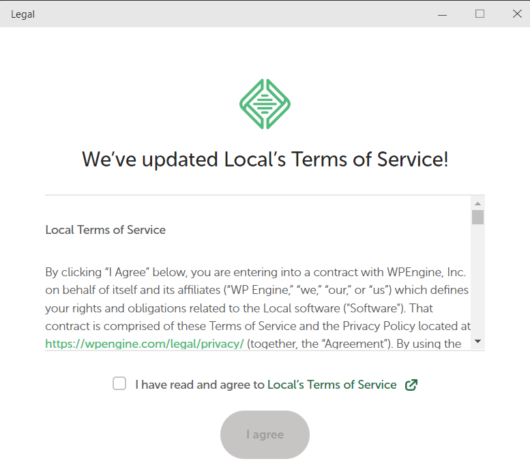
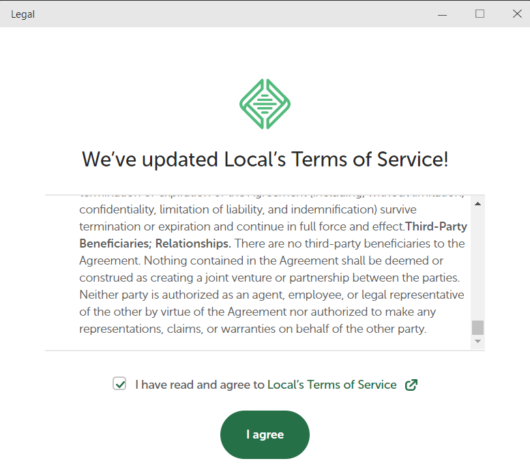
- 初めて Local を起動する場合は、以下の Term of Service (サービス利用規約) の画面が表示されます。
内容確認後、同意できる場合は [I have read and agree to Local’s Term of Service] のチェックボックスをオンにして、[I agree] をクリックします。


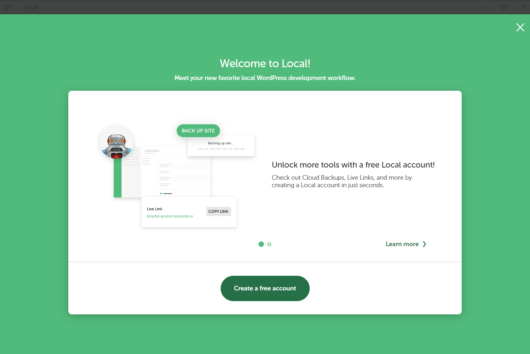
- Welcome to Local! の画面が表示されます。
アカウントを作成し、Local からログインすることで追加機能が利用できます。アカウントを作成しなくても Local 自体の利用は可能です。


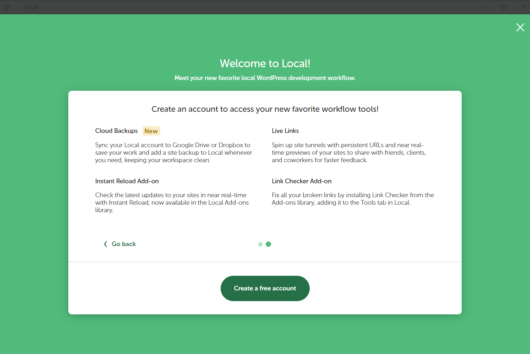
無料のアカウント作成でできることとしては以下があげられています。
| 機能 | 内容 |
|---|---|
| Cloud Backups | Local のアカウントを Google ドライブまたは Dropbox に同期して作業内容を保存し、必要なときにいつでもサイトのバックアップを Local に追加して、ワークスペースをクリーンな状態に保ちます。 |
| Live Links | 永続的な URL とサイトのほぼリアルタイムのプレビューを使用してサイト トンネルを起動し、友人、クライアント、同僚と共有して最速のフィードバックを得ることができます。 |
| Instant Reload Add-on | インスタント リロードを使用して、サイトの最新の更新をほぼリアルタイムで確認できます。Local アドオン ライブラリで利用できるようになりました。 |
| Live Checker Add-on | リンク チェッカーをアドオン ライブラリからインストールし、ローカルの [ツール] タブに追加して、壊れたリンクをすべて修正します。 |
- 必要に応じて、アカウントを作成します。
[Create a free account] をクリックします。
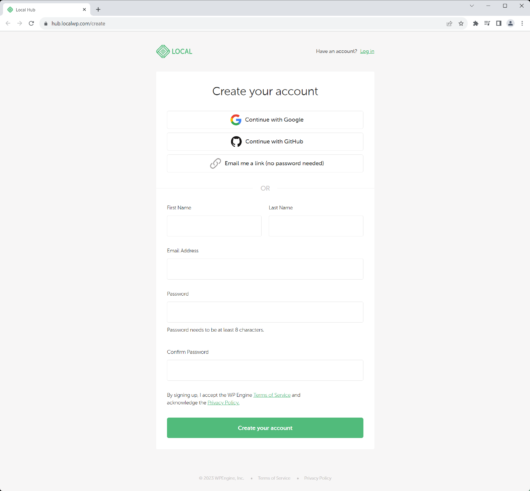
- ブラウザが立ち上がりますので、アカウントを作成します。
Google や GitHub アカウント、あるいはメールアドレスでの登録か、手動での入力を行います。

- ログイン後、右上の [Open Local] をクリックすると、Local のアプリに戻ります。
ブラウザは不要であれば閉じます。
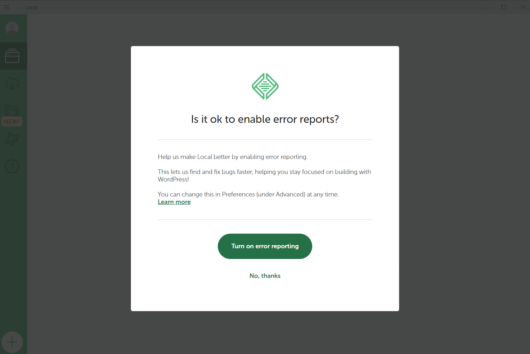
- エラーレポートに同意する場合は [Turn on error reporting] をクリックします。同意しない場合は [No, Thanks] をクリックします。
(あとから変更できます。)

- 使用状況レポートに同意する場合は、[Turn on usage reporting] をクリックします。同意しない場合は [No, Thanks] をクリックします。
(あとから変更できます。)

初期設定は以上です。
ローカル環境で新しい WordPress サイトを作成
- [+ Create a new site] をクリックします。

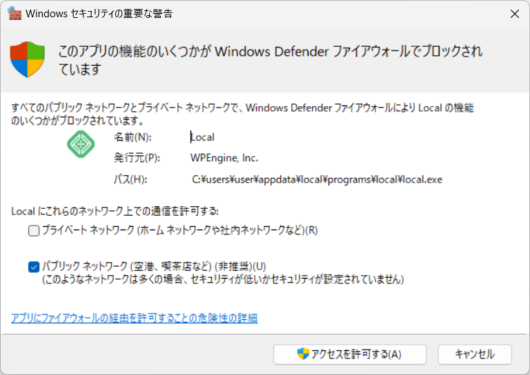
- Windows Defender が有効な場合はセキュリティの警告がいくつか出ますが、アクセスを許可します。

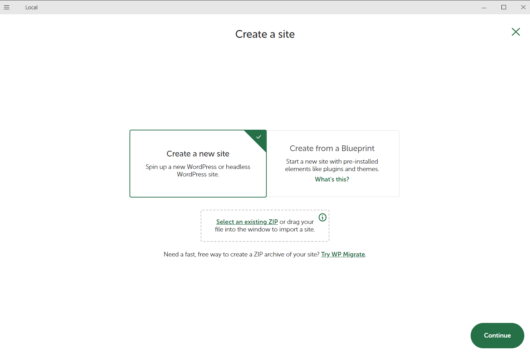
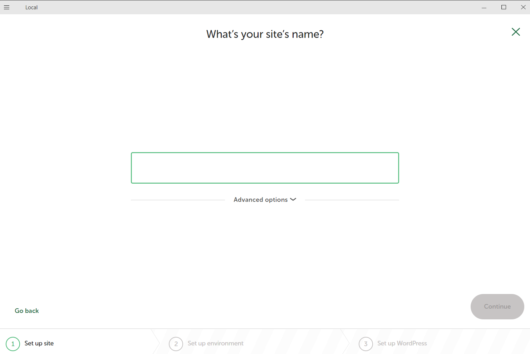
- [Create a new site] を選択し、[Continue] をクリックします。

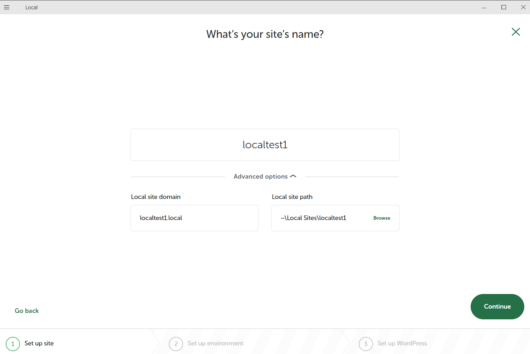
- サイト名を入力します。
以下では localtest1 とサイト名を設定した例としています。


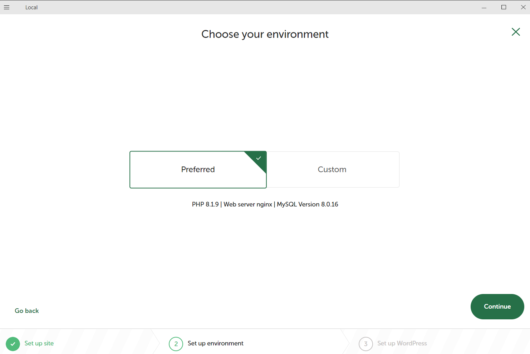
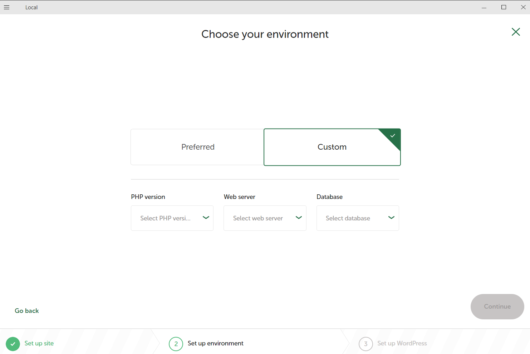
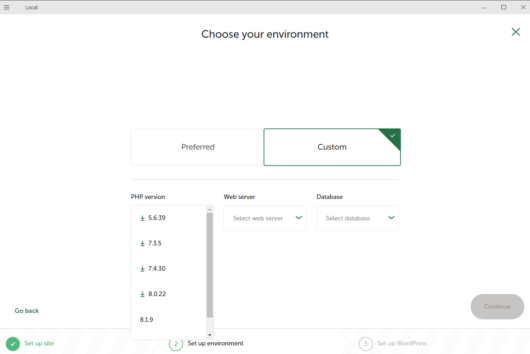
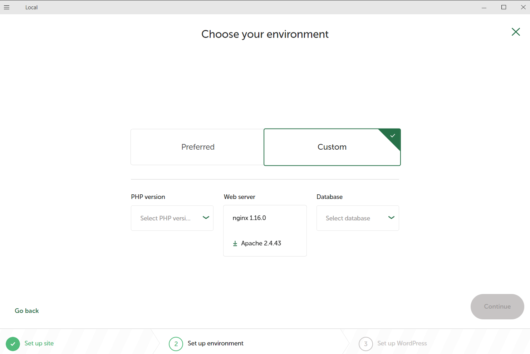
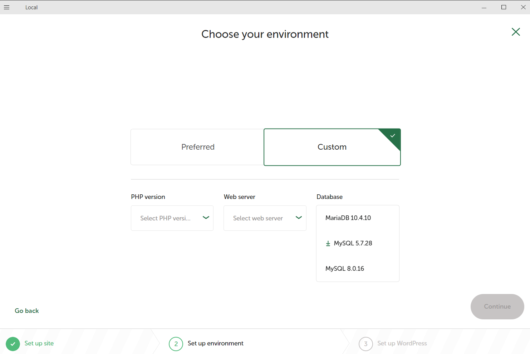
- 環境を選択します。基本的には [Prefered] の選択で問題ありません。





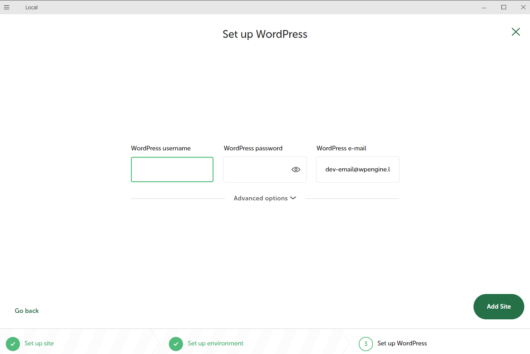
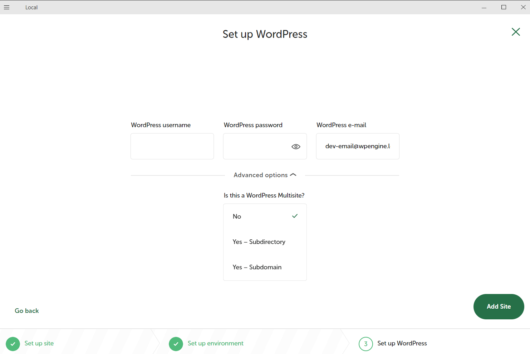
- WordPress の管理者のユーザ名をパスワードを設定します。


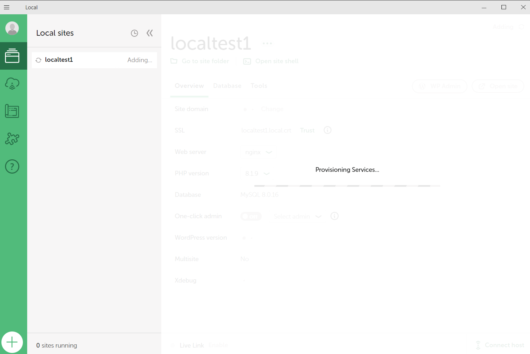
- 環境のプロビジョニングが行われますので、しばらく待ちます。

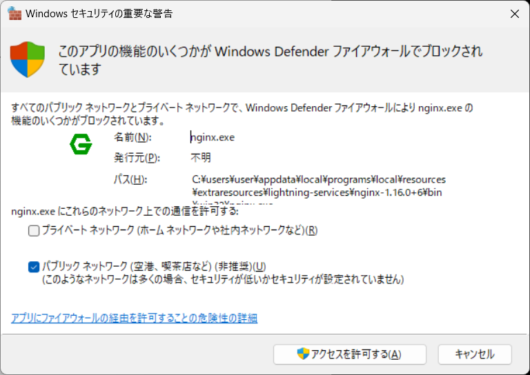
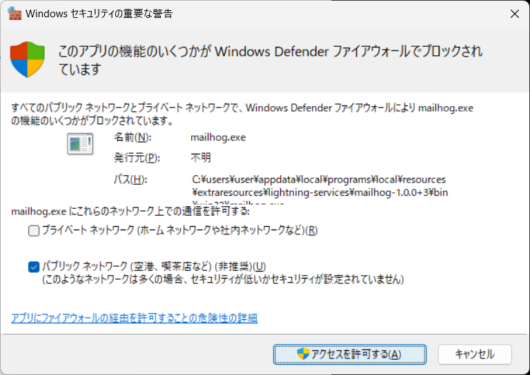
途中で、Windows Defender が有効な場合はセキュリティの警告がいくつか出ますが、アクセスを許可します。


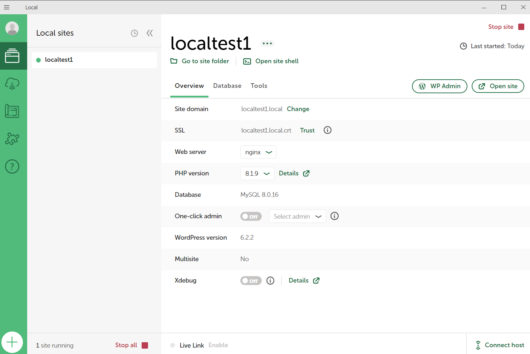
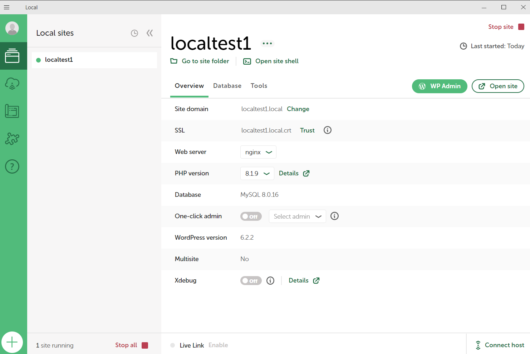
- サイトが作成されると以下のように表示されます。

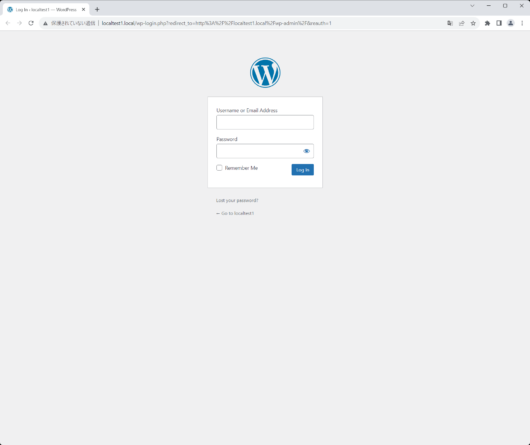
- [WP Admin] をクリックすると、ブラウザが立ち上がり WordPress のログイン画面が表示されます。


- サイト作成時に設定したユーザ名とパスワードでログインします。
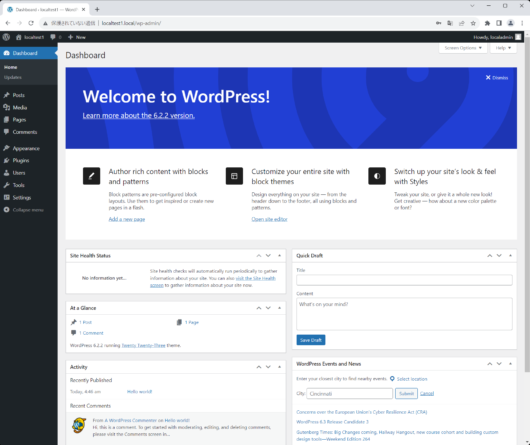
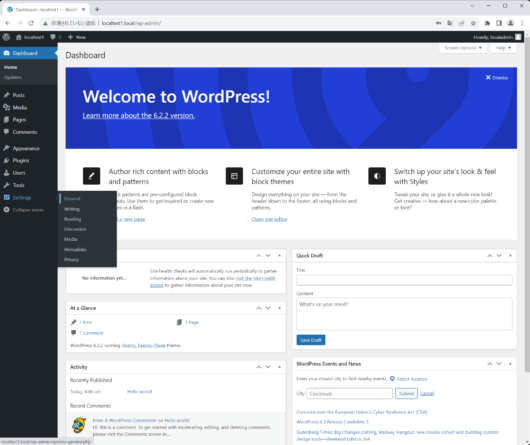
ログイン後は以下の画面となります。

WordPress 管理画面の日本語化
WordPress 管理画面のユーザインタフェースの言語は日本語に変更できます。
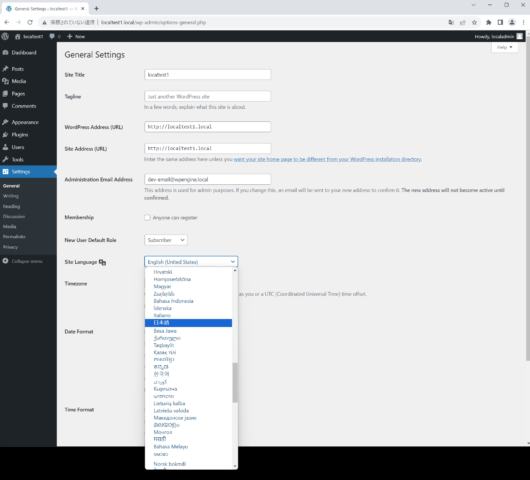
- 左側 [Settings] – [General] をクリック

- [Site Language] で [日本語] を選択

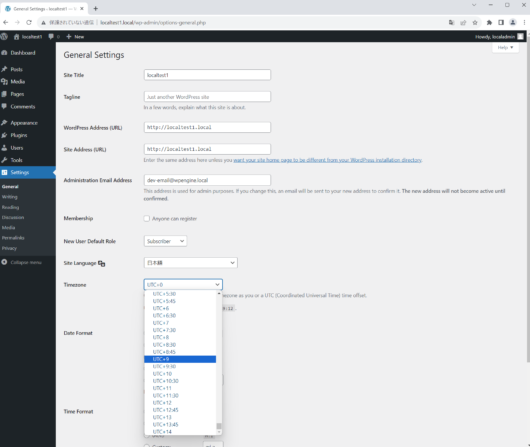
- [Timezone] を日本時間 (UTC+9) に設定しておくよいです。

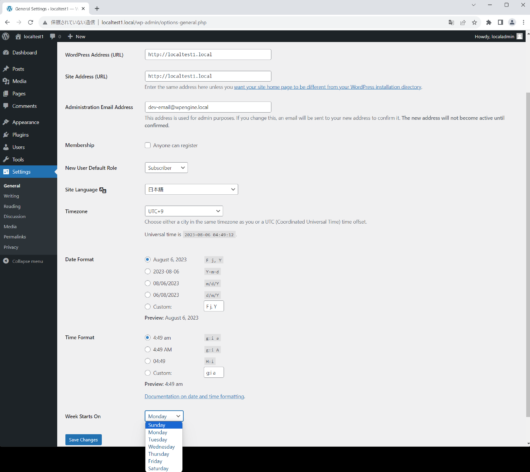
- [Weeks Starts On] で、何曜日を週の始まりとするか設定できます。ここでは 日曜始まりとしておきます。

これで日本語 UI とすることができました。
ローカル環境で WordPress の記事を書くことができます。
ファイル
Local で作成したサイトのファイルは、以下のフォルダ配下にサイト名のフォルダが作成されておかれます。
C:\Users\ユーザ名\Local Sites
